La mezcla de colores es un proceso fundamental en el mundo del arte, el diseño y el desarrollo digital. Desde aplicaciones de pintura digital hasta herramientas avanzadas de diseño gráfico, conseguir una mezcla de colores realista y precisa es un desafío constante. En este contexto, Spectral.js 3 aparece como una revolucionaria biblioteca de JavaScript que lleva esta tarea a un nivel completamente nuevo, combinando ciencia del color y tecnología para ofrecer una experiencia única tanto para desarrolladores como para artistas. Spectral.
js 3 no es una simple herramienta para mezclar colores utilizando los métodos tradicionales basados en RGB. Su gran diferencia radica en la implementación de la teoría de Kubelka-Munk, un modelo científico que simula la interacción real entre la luz y los pigmentos. Esta aproximación física permite obtener colores mezclados que imitan con gran fidelidad cómo reaccionan los pigmentos en el mundo real, aportando resultados visuales más ricos, profundos y naturales. El foco de Spectral.js está en la simulación del comportamiento óptico de los pigmentos a partir de propiedades como la absorción y la dispersión de la luz, aspectos que rara vez se tienen en cuenta en las herramientas digitales convencionales.
La teoría de Kubelka-Munk, desarrollada originalmente en la década de 1930, proporciona la base para calcular cómo la luz penetra en un material pigmentado, cómo es absorbida o dispersada internamente y finalmente reflejada hacia el observador. Gracias a esta perspectiva, Spectral.js puede predecir con precisión el color resultado de mezclar diferentes pigmentos. Una característica llamativa de Spectral.js 3 es su uso de espacios de color perceptualmente uniformes como OKLab y OKLCh.
Estos espacios mejoran la uniformidad visual en las transiciones de color, asegurando que el ojo humano perciba los cambios de forma más suave y natural. Además, el sistema de mapeo de gama inteligente ayuda a mantener los colores dentro de los límites visibles en diferentes dispositivos, resolviendo así el problema recurrente de colores fuera de gama que pueden aparecer saturados o irreales. La biblioteca también destaca por su rendimiento optimizado. Gracias a técnicas como la memoización perezosa y cálculos matemáticos rápidos, Spectral.js es ideal para implementaciones en navegadores y entornos con recursos limitados, como dispositivos móviles o aplicaciones web en tiempo real.
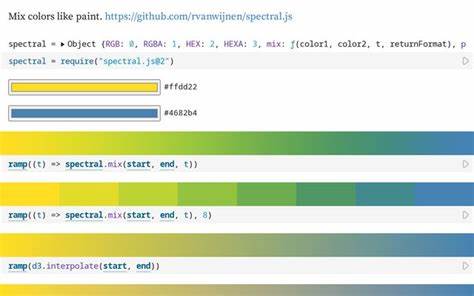
Esto la convierte en una opción atractiva para proyectos que requieren mezcla de colores espectral sin sacrificar la velocidad o la capacidad de respuesta. En cuanto a la accesibilidad y facilidad de uso, Spectral.js proporciona una API clara y sencilla, pensada tanto para desarrolladores con experiencia como para artistas que prefieren una interacción intuitiva con el color. Los usuarios pueden trabajar con códigos hexadecimales, cadenas CSS o arreglos RGB con total comodidad, convirtiendo estos valores en objetos de color que encapsulan toda la magia espectral que realiza la biblioteca. Las funciones principales de Spectral.
js comprenden la creación de colores espectrales, la mezcla precisa entre ellos, la generación de paletas que transitan suavemente entre colores y la definición de gradientes con posiciones específicas para obtener transiciones cromáticas controladas y armoniosas. Cada operación respeta las propiedades físicas de los pigmentos y su interacción con la luz, convirtiendo cada mezcla en un reflejo más fiel de la realidad visual. Uno de los aspectos técnicos más fascinantes es la fórmula que determina la concentración efectiva de cada pigmento en una mezcla. Esta fórmula considera la luminancia, la intensidad del tinte y un factor definido por el usuario, logrando un balance dinámico y realista en la influencia que tiene cada color sobre el resultado final. Este nivel de detalle está lejos de los métodos tradicionales, que suelen basar la mezcla en simples promedios lineales o ponderados de valores RGB.
Otra ventaja de Spectral.js es su integración con GLSL para su uso en shaders. Esto significa que artistas digitales y desarrolladores de gráficos por computadora pueden realizar mezclas espectrales en tiempo real directamente en la GPU, abriendo nuevas posibilidades en proyectos de arte generativo, efectos visuales y aplicaciones WebGL. Este enfoque combina la precisión científica con la potencia gráfica moderna, optimizando tanto la calidad como el rendimiento. Para aquellos que buscan adoptar Spectral.
js en sus proyectos, la instalación es sencilla mediante npm, y la documentación oficial ofrece guías claras para comenzar a usar la biblioteca con rapidez. Además, la comunidad en GitHub está activa y abierta a contribuciones, promoviendo un desarrollo continuo y mejoras constantes. Es importante destacar que la versión 3.0 introduce cambios significativos, especialmente con la incorporación de la clase Color, la cual centraliza los cálculos y representaciones cromáticas. Esto implica que funciones clásicas de mezcla y generación de paletas ahora requieren objetos Color, mejorando la consistencia y la claridad del código, aunque también demandando ajustes en proyectos previos que usaban versiones anteriores.
Spectral.js 3 es el resultado de una profunda investigación y colaboración, rindiendo homenaje a los científicos que crearon la teoría de Kubelka-Munk y a los desarrolladores que han impulsado la conversión y manipulación precisa de colores en el contexto digital. Su enfoque combina la precisión matemática con una experiencia de usuario diseñada para facilitar la creatividad y la innovación. Al implementar Spectral.js, los desarrolladores y artistas cuentan con una herramienta poderosa para dar vida a colores que no solo se ven bien en pantalla, sino que también tienen una base científica capaz de reproducir con fidelidad la manera en la que la luz y los pigmentos interactúan en el mundo real.