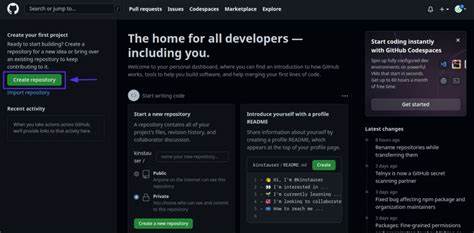
GitHub se ha consolidado como una de las plataformas más importantes para desarrolladores de software en todo el mundo. Es un espacio donde millones de programadores colaboran, comparten código, gestionan proyectos y forman comunidades alrededor de innovaciones tecnológicas. Sin embargo, a pesar de su popularidad y relevancia, su página principal presenta una experiencia que puede considerarse poco útil o incluso frustrante para muchos usuarios, especialmente para quienes llegan en busca de información inmediata o una navegación efectiva. Analizar por qué la página principal de GitHub resulta poco provechosa resulta indispensable para entender cómo mejorar la interacción con esta herramienta crucial para desarrolladores. Cuando un usuario accede a la página principal de GitHub, la expectativa suele ser encontrar acceso rápido a proyectos destacados, novedades relevantes o al menos una interfaz que facilite desplazarse y descubrir contenido adaptado a sus intereses.
No obstante, lo que se topa suele ser una pantalla con poca información de valor, que tiende a orientarse más a invitar al registro o ingreso de usuarios que a ofrecer contenido atractivo o útil para quienes aún no están inmersos en la plataforma. Esta realidad puede observarse en la predominancia de llamados a la acción para crear una cuenta o iniciar sesión, mientras que las secciones de proyectos populares, repositorios destacados o noticias recientes del ecosistema parecen diluirse o no cumplir un papel central. Para un visitante casual o para un desarrollador novato que quiera explorar qué tiene GitHub que ofrecer, esta experiencia poco intuitiva puede generar desánimo o incluso hacer que se dirija a plataformas alternativas. Otro aspecto crucial que determina la utilidad reducida de la página principal es la ausencia de una personalización acorde con las preferencias y el historial del usuario antes de iniciar sesión. Comparado con otras redes o plataformas digitales, donde el contenido se adapta dinámicamente para atraer y retener al usuario, GitHub mantiene una página medianamente estática, llena de opciones generales, sin destacar proyectos o áreas que podrían interesar especialmente al visitante.
Esto repercute no solo en la percepción inicial, sino también en la retención y activación de nuevos usuarios. La falta de contenido atractivo desde el primer acceso puede dificultar la comprensión de las funcionalidades más importantes de GitHub, por lo que la plataforma podría estar perdiendo potenciales colaboradores y contribuyentes. Es importante también considerar la carga visual y funcional de la página principal. A primera vista, puede parecer que hay mucho que ofrecer, pero en realidad gran parte del espacio está ocupado por formularios de registro, términos legales y botones de acceso rápido. Esta organización poco optimizada genera una sensación de saturación y distracción, que disminuye la eficacia para guiar al usuario hacia acciones concretas o a encontrar recursos clave.
Desde una perspectiva SEO, la página principal de GitHub talvez tampoco esté aprovechando al máximo su potencial. La carencia de contenido editorial o explicativo que incluya palabras clave relevantes limita su capacidad para captar tráfico orgánico desde motores de búsqueda. Si un desarrollador busca información general sobre GitHub o tutoriales básicos, es probable que necesite acudir a secciones secundarias o a sitios externos para encontrar respuestas, en lugar de hallar ese soporte en la página inicial. Sin embargo, es vital contemplar que GitHub está diseñado principalmente como una plataforma funcional para la gestión de código, y no como un portal de contenido dinámico o una red social convencional. Esta visión explica en parte la estructura minimalista y funcional de su homepage, que pretende ser un punto de entrada para usuarios registrados o para quienes ya saben a dónde dirigirse dentro del ecosistema.
Para quienes desean extraer la mayor utilidad posible de GitHub aunque la página principal sea poco inspiradora o funcional, existen estrategias prácticas. En primer lugar, crear una cuenta y acceder con ella desbloquea un panel personalizado, donde las notificaciones, proyectos favoritos y recomendaciones empiezan a conformar una experiencia significativa para el desarrollador. Además, es recomendable utilizar el potente buscador interno de GitHub para localizar repositorios específicos, explorar temas o descubrir comunidades relacionadas con intereses particulares. Aprovechar etiquetas, filtros y las opciones de exploración guiada potencia la efectividad de esta plataforma. Asimismo, la integración de GitHub con otras herramientas de desarrollo y con entornos de trabajo colaborativo facilita que la interacción no dependa exclusivamente de la página principal del sitio, sino que se realice mediante interfaces y aplicaciones especializadas que ofrecen mayor funcionalidad y personalización.
En conclusión, la página principal de GitHub puede considerarse poco útil si se juzga por su capacidad para informar y atraer a nuevos usuarios de forma inmediata. Su enfoque en la simplicidad y funcionalidad para usuarios registrados, junto con la escasa personalización y contenido visible para visitantes no logueados, limita su atractivo y utilidad inicial. Sin embargo, comprender este contexto permite a los desarrolladores y usuarios aprovechar al máximo la plataforma a través del registro, la exploración profunda y el uso consciente de sus herramientas. Asimismo, fortalece la discusión sobre cómo plataformas esenciales para la comunidad tecnológica podrían evolucionar sus interfaces para ser más acogedoras, informativas y optimizadas para buscadores a fin de ampliar su alcance y beneficio para toda la comunidad. La experiencia de GitHub nos invita también a reflexionar sobre la importancia de diseñar homepages que sean no solo funcionales sino atractivas, claras y útiles para todo tipo de usuarios, desde el principiante hasta el experto.
Solo así se puede potenciar la adopción de tecnologías y la colaboración que impulsan el avance digital en el mundo.



![Jeff Dean's talk at ETH Zurich in April 2025 on important trends in AI [video]](/images/AB535CFF-A9FB-4367-AE0B-0387829B970A)