En el mundo actual, donde las criptomonedas han ganado un lugar prominente en las finanzas, la necesidad de gestionar adecuadamente las implicaciones fiscales se ha vuelto esencial para los inversores. En este contexto, construcciones como calculadoras de impuestos para criptomonedas se han vuelto herramientas valiosas. En este artículo, exploraremos cómo construir una calculadora de impuestos para criptomonedas utilizando React, un marco de trabajo popular entre los desarrolladores de aplicaciones web. La importancia de una calculadora de impuestos Cuando un inversor decide comprar, vender o intercambiar criptomonedas, cada una de estas transacciones puede tener implicaciones fiscales. Dependiendo de la legislación fiscal del país en el que residan, los inversores pueden estar sujetos a pagar impuestos sobre las ganancias de capital, lo que puede llevar a una confusión considerable si no se lleva un registro adecuado.
Es aquí donde una calculadora de impuestos para criptomonedas se convierte en una herramienta imprescindible. Además, el desarrollo de una calculadora de impuestos usando React no solo es una solución técnica, sino que también proporciona una forma de comprender y gestionar mejor las transacciones de criptomonedas. React es conocido por su flexibilidad y capacidad para crear interfaces de usuario interactivas, lo que resulta ser una elección ideal para este tipo de aplicaciones. Paso 1: Configuración del Proyecto Para comenzar, lo primero que necesitaremos es tener instalado Node.js y npm en nuestro sistema.
Estos son los ingredientes básicos para cualquier proyecto de React. Una vez que tengamos eso configurado, podemos iniciar un nuevo proyecto utilizando Create React App, que simplifica el proceso de configuración inicial. ```bash npx create-react-app calculadora-criptomonedas cd calculadora-criptomonedas npm start ``` Con esto, tenemos nuestra base de proyecto lista para empezar a construir la interfaz de la calculadora. Paso 2: Estructura de la Aplicación La siguiente parte del proceso es definir la estructura de nuestra aplicación y los componentes que necesitaremos. Una calculadora de impuestos de criptomonedas generalmente incluye varios componentes clave: 1.
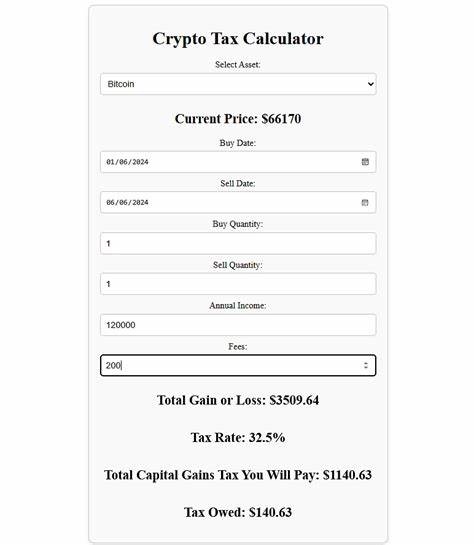
Formulario de entrada de datos: donde los usuarios pueden ingresar detalles sobre sus transacciones, como la cantidad de criptomonedas compradas, el precio de compra, la fecha de adquisición, etc. 2. Lógica de cálculo: que toma los datos de entrada y calcula las ganancias o pérdidas de capital. 3. Resultados: que muestra el cálculo del impuesto a pagar basado en la información ingresada.
Al organizar estos componentes, podemos utilizar el patrón de diseño de componentes de React para mantener nuestra aplicación modular y fácil de mantener. Paso 3: Gestionando el Estado Para manejar los datos que los usuarios ingresan, utilizamos el estado de los componentes de React. Podemos crear un estado inicial que contenga campos como cantidad, precio de compra y precio de venta. A medida que el usuario entra en esta información, la interfaz se actualizará automáticamente, mostrando resultados en tiempo real. Aquí hay un fragmento de código básico para manejar el estado en nuestro formulario: ```javascript import React, { useState } from 'react'; const TaxCalculator = () => { const [amount, setAmount] = useState(0); const [purchasePrice, setPurchasePrice] = useState(0); const [sellingPrice, setSellingPrice] = useState(0); // Lógica para calcular las ganancias o pérdidas const calculateTax = () => { const gain = (sellingPrice - purchasePrice) * amount; return gain > 0 ? gain * 0.
15 : 0; // Suponiendo una tasa impositiva del 15% }; return ( // JSX para el componente de la calculadora ); }; ``` Paso 4: Implementando la Lógica de Cálculo La lógica que utilizamos para calcular las ganancias o pérdidas de capital es esencial. Dependiendo de la jurisdicción fiscal, puede haber diferentes maneras de calcular esto. Por lo general, las ganancias se calculan como la diferencia entre el precio de venta y el precio de compra, multiplicada por la cantidad de criptomonedas. La tasa de impuesto aplicado puede variar, así que es importante que la calculadora realice este cálculo basado en la normativa local. En nuestro código, hemos dado un ejemplo simple de implementar una tasa impositiva del 15%.
Sin embargo, se puede hacer que esta tasa sea dinámica e introducir diferentes rangos impositivos si se desea. Paso 5: Proporcionando Resultados Una vez que se ha calculado el impuesto, es importante presentar los resultados de manera clara y comprensible. Esto implica actualizar el estado de un nuevo componente que muestra los resultados de los cálculos de impuestos. El objetivo es que el usuario pueda ver de un vistazo cuánto impuestos debe pagar finalmente por sus transacciones. Un componente de resultados simple podría lucir así: ```javascript const Result = ({ tax }) => { return ( <div> <h2>Total de impuestos a pagar: ${tax}</h2> </div> ); }; ``` Paso 6: Estilizando la Aplicación La experiencia del usuario también es crucial.
Utilizando CSS o librerías como Bootstrap, podemos mejorar la apariencia de nuestra calculadora. Una buena estética en la interfaz puede hacer que los usuarios se sientan más confiados al utilizar la aplicación para registrar y calcular sus transacciones. Paso 7: Pruebas y Despliegue Una vez que la aplicación esté desarrollada, es vital realizar pruebas exhaustivas para asegurarse de que todos los cálculos sean correctos y que la interfaz funcione sin problemas. React tiene varias herramientas y bibliotecas que facilitan las pruebas unitarias y de integración. Por último, una vez que estemos satisfechos con la aplicación, podemos desplegarla en una plataforma como Vercel o Netlify, lo que permitirá que otros usuarios accedan a nuestra calculadora de impuestos para criptomonedas.
Conclusión Crear una calculadora de impuestos para criptomonedas utilizando React no solo proporciona una valiosa herramienta para los inversores, sino que también representa una excelente oportunidad para los desarrolladores de mejorar sus habilidades en este marco. Dadas las constantes evoluciones del mercado de criptomonedas y las normativas fiscales en torno a ellas, seguir innovando y mejorando estas herramientas será un esfuerzo fundamental. Con el continuo crecimiento del interés en las criptomonedas, herramientas como estas se volverán cada vez más esenciales para facilitar la gestión financiera de los usuarios en este campo.