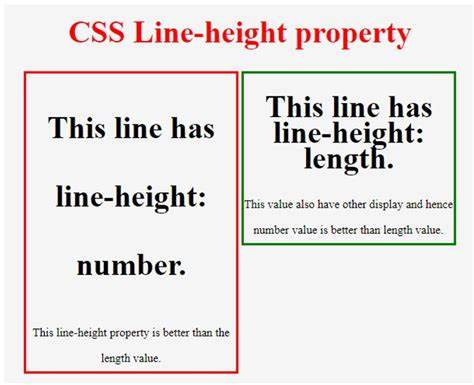
En el mundo del diseño web, la tipografía siempre ha sido un elemento fundamental para garantizar una experiencia visual agradable y coherente. A lo largo de los años, se han desarrollado numerosas técnicas y herramientas para mejorar la legibilidad y la estética del texto en pantalla, pero muchas veces el perfeccionamiento de estos detalles requería mucho tiempo y esfuerzo. Sin embargo, recientes avances en CSS han abierto nuevas posibilidades que permiten a los desarrolladores alcanzar un nivel superior en la presentación del texto, con menos complicaciones y mucha mayor precisión. Entre estas novedades destacan las unidades de altura de línea lh y rlh, que han comenzado a ganar protagonismo y con razón. Las unidades de altura de línea, representadas por lh y rlh, son un recurso poderoso que relaciona las medidas de los elementos de diseño directamente con la altura de cada línea de texto, construyendo un ritmo vertical natural para los proyectos web.
En términos sencillos, 1lh equivale a la altura de una línea de texto con el font y line height aplicados en el elemento actual, mientras que 1rlh se refiere a la altura de línea establecida en la raíz del documento, de forma similar a cómo rem funciona para las fuentes. Esta nueva fórmula permite que márgenes, espacios y dimensiones puedan sincronizarse con la tipografía de una manera que hasta hace poco no se había logrado con tanta facilidad. Esta relación precisa con el texto tiene un impacto visual y funcional muy significativo. Tradicionalmente, muchos navegadores asignan valores por defecto a elementos como los párrafos, que suelen usar márgenes basados en unidades como em, que aunque relativas al tamaño de fuente, no tienen en cuenta exactamente el alto de la línea resultante. Esto puede generar un espaciado que se percibe como poco armonioso, desalineado o simplemente torpe en su presentación.
Usar unidades lh permite que el espacio entre párrafos, por ejemplo, coincida exactamente con la altura de una línea, creando así una sensación mucho más equilibrada y profesional. Además, las unidades lh y rlh no solo sirven para definir márgenes. También pueden aplicarse en padding, gaps entre elementos, alturas y anchuras, integrando la tipografía con el diseño de una manera coherente. Esta integración facilita mantener una cuadrícula vertical fluida, que es clave para el diseño editorial y la composición visual en la web. Al hacerlo, se mejora la legibilidad y se consigue un diseño que transmite mayor uniformidad y pulcritud, lo que a su vez contribuye a una experiencia de usuario más agradable y sofisticada.
La adopción de estas unidades es además alentada por su amplia compatibilidad. Desde 2023, lh y rlh están soportadas en más del 94% de los navegadores modernos, superando barreras técnicas que suelen demorar la implementación de nuevas propiedades CSS. Esto significa que la mayoría del público puede beneficiarse de estas técnicas, y para aquellos navegadores restantes existe la opción de implementar soluciones de mejora progresiva, asegurando que todos los usuarios disfruten de una experiencia adecuada. Por ejemplo, establecer un padding con un valor en em como respaldo y luego en lh para los navegadores compatibles garantiza un diseño flexible y robusto. Los desarrolladores y diseñadores pueden experimentar con estas unidades para perfeccionar sus layouts tipográficos y encontrar el equilibrio que mejor se adapte a sus contenidos y audiencias.
Probar cambios en los márgenes de párrafos o los espacios entre bloques con lh puede revelar diferencias sutiles pero poderosas en la apariencia general de un sitio. Estas mejoras aparentemente pequeñas, como se ha evidenciado, marcan una gran diferencia en la percepción del diseño, elevando la calidad visual de forma considerable. Más allá de los usos inmediatos, la introducción de lh y rlh representa un paso hacia una mayor armonía entre contenido y diseño en la web. Se trata de un cambio paradigmático que facilita a los profesionales lograr una relación directa entre el ritmo vertical del texto y las dimensiones espaciales del layout. Este enfoque es muy valioso para proyectos que buscan alta precisión tipográfica, como sitios/editoriales, blogs especializados, tiendas online o cualquier plataforma donde la claridad y estética del texto sean prioritarias.
Además, estas unidades abren el camino para avances futuros en el diseño web, donde la sincronización entre elementos será cada vez más fluida y controlada, permitiendo adaptaciones dinámicas y personalizadas basadas en las características tipográficas reales de cada contexto. En definitiva, lh y rlh fomentan un diseño web más inteligente y estético, que respeta y potencia el flujo natural del contenido textual. En resumen, las unidades line-height en CSS son una herramienta esencial para quienes desean dar un salto cualitativo en la ejecución de diseños tipográficos en la web. Su familiaridad para quienes conocen rem y em, junto con su enfoque directo en la altura de línea, las convierten en un recurso sencillo de implementar pero altamente efectivo. Implementar lh y rlh en tus proyectos asegura cohesión visual, mejora la legibilidad y ofrece un control sin precedentes sobre el ritmo vertical, aspectos fundamentales para el diseño contemporáneo.
Con estos avances, el futuro del diseño tipográfico en la web luce mucho más prometedor, accesible y refinado. ¡Es un gran momento para que desarrolladores, diseñadores y creadores de contenido lleven su tipografía al siguiente nivel y creen experiencias digitales memorables!.