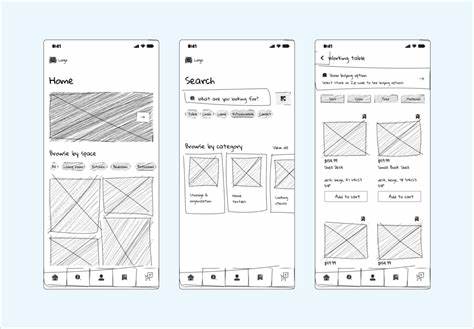
En el mundo dinámico del diseño de interfaces y la experiencia de usuario, la eficiencia y la creatividad juegan un papel fundamental. La creación de wireframes de baja fidelidad es un paso clave en el proceso de diseño, ya que permite a diseñadores y equipos validar conceptos básicos, estructurar la información y optimizar el flujo de navegación sin distraerse con detalles gráficos. Sin embargo, a pesar de su importancia, muchos profesionales enfrentan el desafío de comenzar desde una hoja en blanco, lo que puede generar bloqueos creativos y pérdida de tiempo valioso. La introducción de herramientas que combinan inteligencia artificial con funcionalidades de edición drag-and-drop ha revolucionado la forma en que se generan wireframes, especialmente en sectores que requieren la creación de dashboards y mockups de interfaces de usuario para aplicaciones web y móviles. Estas tecnologías permiten transformar descripciones de texto sencillas en estructuras visuales profesionales, optimizadas y listas para personalizar.
Uno de los mayores beneficios de esta innovación es la capacidad de superar el bloqueo creativo inicial. Al introducir un simple enunciado, como “un dashboard SaaS con gráficos, filtros y navegación”, la inteligencia artificial genera un layout básico, ordenado y funcional. Este punto de partida ofrece a los diseñadores un esqueleto claro sobre el cual trabajar, evitando la frustración que puede implicar comenzar un diseño desde cero. Más allá de la generación automática, estas plataformas brindan controles intuitivos que permiten personalizar cada elemento con facilidad. La edición mediante herramientas drag-and-drop ofrece la libertad de modificar componentes como botones, campos de texto, gráficos y otros widgets sin necesidad de conocimientos técnicos avanzados.
Esta combinación entre generación asistida y control manual ayuda a preservar la creatividad y asegurar que el producto final se ajuste a las necesidades específicas del proyecto. La importancia de los wireframes de baja fidelidad radica también en su funcionalidad para la colaboración y la iteración rápida. Al enfocarse en la estructura, el flujo de usuario y las funcionalidades primarias, estos bocetos facilitan la retroalimentación temprana de diferentes partes interesadas. Los equipos pueden identificar problemas de usabilidad, ajustar jerarquías de contenido y definir áreas de llamada a la acción con rapidez, lo que reduce costos y tiempos de desarrollo posteriores. Otra ventaja sobresaliente es la versatilidad del soporte que brindan estas herramientas.
La capacidad de exportar los diseños en diferentes formatos, desde imágenes PNG o JPEG hasta prototipos en HTML integrables en plataformas de documentación como Confluence, contribuye a un flujo de trabajo fluido y colaborativo. Esto convierte las ideas en entregables concretos que pueden ser compartidos fácilmente con desarrolladores, gerentes de producto y otros colaboradores. En el ámbito del diseño de dashboards, el valor de estas soluciones es especialmente notable. Los dashboards suelen requerir la representación precisa de datos y componentes interactivos. Contar con widgets predefinidos, gráficos personalizables y la posibilidad de insertar datos reales o simulados agiliza el proceso de creación de prototipos realistas y funcionales.
Esto optimiza las pruebas de experiencia de usuario y validaciones internas antes de avanzar hacia un desarrollo costoso. Asimismo, la inteligencia artificial ofrece sugerencias inteligentes para la disposición de los elementos, adaptándose incluso a diferentes tamaños de pantalla y dispositivos. Estas recomendaciones automáticas aseguran que el diseño sea no solo funcional sino también responsivo, proporcionando una mejor experiencia al usuario final. La facilidad de uso es un factor crucial que diferencia a estas plataformas de otras herramientas tradicionales de wireframing. No se requiere instalación ni curvas de aprendizaje elevadas.
Con una interfaz limpia y fresca, los usuarios pueden concentrarse en plasmar sus ideas sin distracciones técnicas, haciendo que el proceso de wireframing sea más ágil y sencillo que dibujar a mano o manipular programas complejos. El impacto de la integración entre IA y wireframing se refleja en testimonios de profesionales que han logrado reducir el tiempo dedicado a la creación de diseños hasta en un 60%. Esta mejora está directamente relacionada con la combinación efectiva entre la generación automatizada y la capacidad para editar manualmente, permitiendo iteraciones rápidas y dinámicas y acortando ciclos de validación. Mientras que herramientas como Balsamiq o Figma han dominado tradicionalmente el mercado del diseño UI, las nuevas plataformas que incorporan IA ofrecen un equilibrio insuperable entre rapidez y control creativo. Esto las hace perfectas no solo para diseñadores UX/UI, sino también para gerentes de producto y desarrolladores que necesitan prototipar ideas de forma colaborativa y eficiente.
Los beneficios económicos también son significativos. Al reducir la necesidad de costosas revisiones a etapas avanzadas del desarrollo y al acelerar la comunicación visual, las empresas optimizan recursos y mejoran la calidad final del producto. En definitiva, los wireframes de baja fidelidad generados mediante inteligencia artificial están redefiniendo el panorama del diseño de interfaces y dashboards. Esta combinación innovadora permite a los profesionales concentrarse en lo que realmente importa: la experiencia del usuario y la funcionalidad, sin perder tiempo en los detalles prematuros. La integración de IA, herramientas de edición intuitivas y opciones de exportación robustas hace que la creación de mockups sea más accesible, colaborativa y efectiva.
Para quienes buscan transformarse digitalmente, acelerar sus procesos creativos y obtener ventajas competitivas, incorporar estas tecnologías de generación y edición de wireframes low-fi se está convirtiendo en una estrategia inevitable y rentable. La inteligencia artificial no solo potencia el diseño, sino que libera creatividad, fomenta la colaboración y mejora la calidad del desarrollo, marcando un antes y un después en la forma en que se conciben y realizan los proyectos UX/UI. Con un mercado cada vez más demandante en términos de rapidez y precisión, la adopción de estas herramientas marca la diferencia entre un diseño artesanal tradicional y una producción agilizada, eficiente y alineada con las mejores prácticas digitales. Así, diseñadores, equipos de producto y desarrolladores cuentan hoy con una aliada poderosa para convertir sus ideas en experiencias digitales excepcionales con menor esfuerzo y mayor efectividad.







![I Went to China to See How Far Ahead Their Cars Are [video]](/images/1D6743EB-04A6-40CA-BDDE-ABC87A14880E)