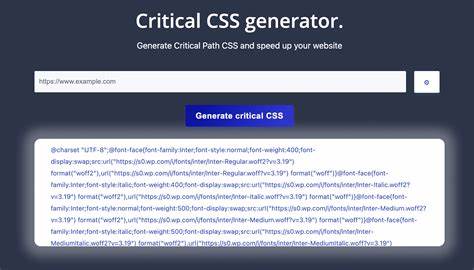
En el mundo actual, donde la velocidad de carga de una página web es un factor determinante para el éxito digital, cualquier técnica que ayude a mejorar este aspecto se convierte en una herramienta imprescindible para desarrolladores y propietarios de sitios. El Critical CSS es una de esas técnicas que ha ganado popularidad debido a su capacidad para mejorar el tiempo de renderizado y la experiencia de navegación desde el primer momento. Entender qué es el Critical CSS y cómo utilizarlo correctamente puede traducirse en ventajas significativas tanto para usuarios como para motores de búsqueda. El término Critical CSS hace referencia al conjunto mínimo y esencial de reglas CSS necesarias para mostrar la parte visible de una página web, comúnmente conocida como “above the fold” o contenido que aparece sin necesidad de hacer scroll. En otras palabras, es el CSS que permite que el visitante visualice el contenido “clínico” de la página rápidamente, sin esperar a que todos los estilos se carguen por completo.
Esta técnica consiste en extraer este CSS crítico y colocarlo directamente dentro del código HTML, de forma inline, para que el navegador pueda renderizar la página sin obstáculos. La principal ventaja de esta técnica es que reduce notablemente el tiempo necesario para pintar el contenido visible, mejorando aspectos clave como el First Contentful Paint (FCP), un indicador fundamental dentro de los Core Web Vitals. Al optimizar esta métrica, la sensación de rapidez aumenta, lo que influye directamente en la percepción del usuario acerca de la eficiencia del sitio. Además, al acelerar la entrega del contenido visible, se mejora la puntuación en herramientas de auditoría como Lighthouse, resultando beneficios para el posicionamiento SEO. Una web que carga rápido y que es capaz de mostrar lo esencial sin demoras tiene más posibilidades de capturar la atención del visitante.
En los tiempos actuales, donde la paciencia del usuario promedio es limitada, ofrecer una experiencia inmediata puede ser la diferencia entre mantenerlo en la página o perderlo. Por esta razón, implementar Critical CSS representa una inversión estratégica para optimizar la experiencia de usuario, reducir tasas de rebote y elevar los resultados en buscadores. Además de la experiencia del usuario, Critical CSS impacta favorablemente en el SEO. Google ha enfatizado en recientes actualizaciones la importancia de la velocidad y la usabilidad como factores de ranking. Cuando una página tiene un LCP rápido y reduce el bloqueo de renderizado, Google interpreta que el sitio está bien optimizado y es relevante para el usuario, elevando potencialmente su posición en los resultados orgánicos.
Por lo tanto, analizar el Critical CSS de cada página y optimizarlo no solo mejora el rendimiento técnico, sino que también fortalece la estrategia SEO integral. Para aplicar Critical CSS, uno debe iniciar identificando qué estilos son esenciales para el renderizado inicial. Esto puede implicar herramientas automáticas que analizan el contenido visible y extraen solamente las reglas CSS necesarias. Estas reglas se insertan dentro de una etiqueta <style> en el encabezado del documento HTML, idealmente antes de cualquier otro recurso de CSS o scripts que bloqueen la carga. De esta forma, el navegador tiene prioridad para procesar el CSS crítico y mostrar el contenido básico lo antes posible.
Después de inyectar el Critical CSS inline, el resto de las hojas de estilo que contienen código no crítico deben cargarse de manera optimizada para no interferir en la percepción de velocidad. Una estrategia común consiste en mover las referencias a estos estilos no esenciales al final del documento, justo antes de la etiqueta </body>. Con ello, se garantiza que el navegador procese primero lo indispensable y cargue el resto posteriormente, reduciendo el tiempo inicial de bloqueo. Una alternativa avanzada para la carga diferida consiste en utilizar JavaScript para inyectar las hojas de estilo no críticas una vez que la página haya terminado de cargar. Esto puede mejorar aún más la experiencia en conexiones lentas, ya que se evita el bloqueo al cargar CSS extenso que no impacta inicialmente el contenido visible.
Esta técnica requiere un poco más de control y cuidado para asegurar que la carga y aplicación de estilos complementarios no generen efectos de parpadeo o cambios bruscos en la apariencia. Es importante tener en cuenta que al separar el CSS crítico del no crítico es posible que algunas referencias a imágenes, fuentes u otros recursos deban ajustarse para garantizar que los enlaces y rutas sean accesibles en el nuevo contexto inline. Así mismo, en proyectos complejos con múltiples páginas o diseños personalizados para dispositivos móviles, la generación de Critical CSS puede requerir configuraciones específicas por viewport para maximizar la eficiencia. Además de los beneficios en la etapa de carga, Critical CSS contribuye indirectamente a la accesibilidad y usabilidad. Al priorizar la visualización del contenido y evitar que el usuario esté esperando estilos innecesarios, se facilitan interacciones tempranas y se mejora la comprensión del sitio desde los primeros segundos.
Esto es especialmente valioso para usuarios con conexiones lentas o dispositivos móviles con recursos limitados. La implementación de Critical CSS se ha convertido en parte esencial de las optimizaciones recomendadas en entornos modernos de desarrollo web. Herramientas como Puppeteer, Penthouse o soluciones incluidas en frameworks y CMS ayudan a automatizar la extracción y gestión del CSS crítico. Incluirlo en los pipelines de desarrollo y en las configuraciones de construcción permite mantener la eficiencia incluso cuando el sitio evoluciona o crece en contenido. En resumen, Critical CSS es una técnica que potencia significativamente la velocidad de carga percibida de una página web al enfocarse en entregar rápidamente el CSS necesario para el contenido visible inicial.
Su correcto uso mejora indicadores clave que impactan en la experiencia del usuario y en el posicionamiento SEO, aportando valor tangible a proyectos digitales que buscan destacar en un entorno competitivo. Más allá de la optimización técnica, ofrece un beneficio directo a los usuarios y contribuye a la construcción de sitios modernos, rápidos y amigables. Adoptar Critical CSS es apostar por una web más eficiente y alineada con las mejores prácticas del desarrollo actual.