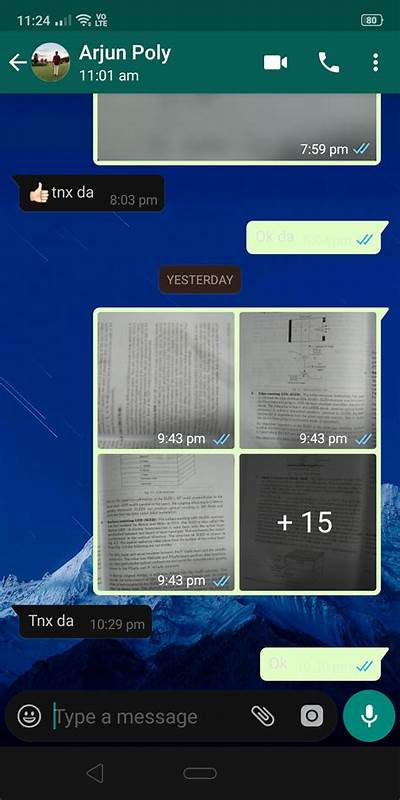
En la actualidad, la comunicación a través de aplicaciones de mensajería se ha convertido en una práctica omnipresente en todo el mundo. Sin embargo, existe una convención visual que podemos observar casi universalmente: los mensajes que envía el usuario siempre aparecen en una caja ubicada a la derecha de la pantalla, mientras que los mensajes entrantes están a la izquierda. Esta disposición no es arbitraria ni producto de la casualidad, sino que responde a diversas razones cognitivas, culturales y funcionales relacionadas con la experiencia de usuario (UX) y el diseño de interfaces. Profundizar en esta elección revela aspectos interesantes sobre cómo interpretamos la información, nuestras costumbres al leer, y cómo se adaptan estas interfaces a diferentes idiomas y culturas. Una explicación que se repite con frecuencia entre diseñadores UX es la relación con el sentido de la lectura occidental, que transcurre de izquierda a derecha.
En un diálogo visual, colocar los mensajes ajenos en la izquierda y los propios en la derecha genera una secuencia lógica que facilita la comprensión y la fluidez. El ojo humano, acostumbrado a comenzar la lectura en la esquina superior izquierda, tiende a seguir de manera natural hacia la derecha y hacia abajo, por lo que disponer los mensajes de esta manera crea un orden que respeta la dirección del flujo de información. El usuario primero lee lo que le han enviado, ubicado a la izquierda, y luego su propio mensaje en la derecha, como una respuesta o continuación. Esta configuración se consolida también como una convención de consistencia que ayuda a crear familiaridad para los usuarios. Plataformas tan populares como WhatsApp, Facebook Messenger, iMessage y muchas otras han adoptado este diseño, consolidando un estándar que minimiza el riesgo de confusión o desorientación al usar diferentes aplicaciones.
La repetición de esta práctica construye una heurística mental común que permite al usuario entender rápidamente quién es el remitente de cada mensaje sin necesidad de etiquetas explícitas o colores demasiado contrastados. Algunos diseñadores mencionan que este patrón surgió popularmente con la aparición de la aplicación de SMS nativa en el primer iPhone en 2007. En ese caso, la disposición de los mensajes del usuario a la derecha se vinculaba con la localización del botón de enviar, que se encontraba a la derecha del teclado. El mensaje se animaba desde el cuadro de texto hasta la parte derecha, creando así una asociación intuitiva entre el acto de enviar y la aparición del mensaje propio. Desde una perspectiva sensorial y cognitiva, la separación de mensajes en lados opuestos también ayuda a diferenciar claramente el diálogo de ambas partes.
La mente humana procesa mejor la información segmentada cuando se organiza para representar dos roles distintos en una conversación: el enviado y el recibido. Colocar los burbujas de mensajes en ubicaciones distintas reduce el cruce visual y facilita el seguimiento de la conversación en tiempo real. En el ámbito de los idiomas que se leen de derecha a izquierda, como el árabe o el hebreo, esta estructura se invierte. Allí es común que los mensajes propios aparezcan a la izquierda y los mensajes recibidos a la derecha, reflejando la dirección natural de lectura para esos usuarios. Esta inversión respeta las convenciones culturales y cognitivas, asegurando que la usabilidad y la experiencia de lectura sigan siendo fluidas y naturales para cada público.
Uno de los elementos interesantes que se mencionan en debates entre desarrolladores y diseñadores UX es la comparación con cómics y manga. En el caso de los cómics modernos occidentales, las conversaciones suelen mostrarse con el interlocutor a la derecha y el protagonista a la izquierda, alineado con la lectura occidental. Esto contribuye a que el cerebro asocie naturalmente la figura del interlocutor en la derecha como “el otro”, mientras que la izquierda sería el usuario o narrador. En contraste, el manga japonés, que se lee de derecha a izquierda, presenta esta disposición invertida, lo que refuerza la idea de que el flujo natural de la lectura determina la orientación de las cajas de mensajes. La influencia cultural japonesa en el diseño digital occidental no es un dato menor.
Por ejemplo, los emojis y la estructura de los códigos QR tienen raíces asiáticas que luego se adaptaron globalmente, mostrando cómo ciertos elementos de la interfaz gráfica cruzan barreras culturales y se integran en la vida cotidiana de millones de personas. Que muchas aplicaciones occidentales empleen ahora estilos de presentación que parecen inspirarse en el manga o el diseño japonés es un ejemplo claro de esta influencia mutua. Otro aspecto a tener en cuenta es la ergonomía y la usabilidad derivadas de la lateralización predominante de las personas. Al ser la mayoría de los usuarios diestros, colocar los elementos con los que más interactúan —como el botón de enviar y las acciones relacionadas con los mensajes propios— al lado derecho facilita el acceso rápido y cómodo con la mano dominante. Esto tiene impacto en la rapidez y eficiencia percibida al usar la aplicación, especialmente en dispositivos móviles donde el espacio es limitado.
Sin embargo, algunos usuarios comentan que esta convención no siempre resulta intuitiva o cómoda. Por ejemplo, usuarios de lenguas eslavas o que leen de izquierda a derecha pero tienen diferentes hábitos pueden sentir confusión al leer primero sus propios mensajes. Esto evidencia que aunque la mayoría siga una lógica común, siempre habrá nichos o individuos que cuestionen o adapten estas convenciones a su experiencia personal. Además, en algunos juegos multijugador y otros productos digitales, la disposición de las interfaces toma decisiones similares pero con diferentes aplicaciones. En los juegos MOBA, el equipo propio suele mostrarse en la parte inferior y el rival en la superior, creando una separación visual que es reversible dependiendo de la perspectiva.
Esto subraya cómo el diseño busca maximizar la claridad y la orientación correcta según contextos y expectativas particulares. En resumen, la convención de colocar siempre la caja de chat del remitente a la derecha se fundamenta en un conjunto de principios de diseño, lectura, cultura y ergonomía. Respetar la dirección natural de lectura ayuda a crear una experiencia coherente y fluida, mientras que la consistencia en las aplicaciones consolida un estándar reconocido globalmente que reduce la curva de aprendizaje para los usuarios. El hecho de que estas estructuras se adapten a los sistemas de escritura y hábitos culturales propios de cada comunidad garantiza que la usabilidad sea óptima independientemente del idioma. El diseño de interfaces de mensajería es más que una simple cuestión estética o de tradición tecnológica; es una manifestación del modo en que los humanos nos comunicamos, procesamos información y esperamos interactuar con las herramientas digitales.
Por lo tanto, comprender estas razones detrás de una convención aparentemente simple como la posición del cuadro de chat puede ayudarnos a valorar mejor el cuidado y la intención que hay detrás de los productos digitales que utilizamos a diario.