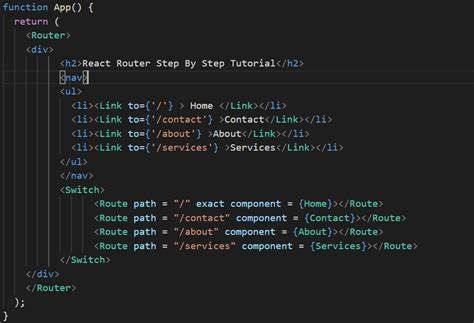
En el mundo del desarrollo web moderno, la navegación fluida y eficiente dentro de las aplicaciones es una pieza clave para ofrecer una experiencia de usuario sobresaliente. React Router se ha consolidado como una herramienta esencial para gestionar las rutas en aplicaciones React, permitiendo a los desarrolladores construir aplicaciones complejas con transiciones de página rápidas y estructuradas. En esta guía detallada, profundizaremos en las características, novedades y ventajas que ofrece React Router, así como su evolución para adaptarse a las últimas versiones de React, especialmente su puente hacia React 19. React Router es un enrutador moderno que combina una visión obsesionada por el usuario, el cumplimiento de los estándares web y la capacidad de adaptarse a múltiples estrategias para desplegar aplicaciones en cualquier entorno. Su popularidad y adopción masiva se reflejan en más de dos mil millones de descargas en npm y una vibrante comunidad abierta de colaboradores y usuarios activos en GitHub, con más de mil contribuyentes dedicados a su perfeccionamiento.
Evolución y compatibilidad Uno de los aspectos más destacables de React Router es su compromiso con la compatibilidad hacia atrás y la sencillez en las actualizaciones. La transición de la versión 6 a la versión 7, por ejemplo, ha sido diseñada como una actualización no disruptiva, lo que significa que los desarrolladores pueden continuar usando la librería con la misma familiaridad y eficiencia, mientras aprovechan mejoras significativas bajo el capó. Esta filosofía permite que las aplicaciones existentes puedan migrar sin temores a rompimientos o grandes reescrituras. Esta nueva versión también funciona como un puente hacia React 19, la próxima gran versión del popular framework. Gracias a nuevas técnicas de bundleo, renderizado en el servidor, prerenderizado y capacidades de streaming, React Router facilita la adopción incremental de las características avanzadas que React 19 introducirá.
Esto es especialmente relevante para aplicaciones a gran escala que buscan garantizar alto rendimiento y escalabilidad progresiva. Seguridad tipográfica y robustez Con el auge del desarrollo basado en TypeScript y la exigencia de seguridad y calidad en el código, React Router ha incorporado funciones de tipo avanzado mediante un sistema tipo "typegen". Esto ofrece tipos de primera clase para parámetros de rutas, datos cargados por loaders, acciones y otras propiedades, lo que reduce sustancialmente los errores durante la compilación y agiliza el desarrollo gracias a la autocompletación y validaciones anticipadas. Esta característica es un aporte invaluable para equipos que buscan mantener un código limpio, sostenible y fácil de mantener. Estrategias de enrutamiento flexibles React Router no es un enrutador rígido o acotado a un solo paradigma.
Por el contrario, permite múltiples estrategias de manejo de rutas que se pueden adaptar a distintos casos de uso y tipos de aplicaciones. Desde aplicaciones web tradicionales con navegación cliente pesada hasta aplicaciones que requieren renderizado en servidor o pre-renderizado estático, la herramienta ofrece soporte completo para cubrir estas necesidades. Además, su diseño modular y estandarizado garantiza que pueda integrarse fácilmente con otras herramientas y frameworks complementarios, potenciando la arquitectura general de la aplicación. Comunidad y soporte Uno de los elementos que contribuyen al éxito continuo de React Router es su robusta comunidad y ecosistema. Un equipo activo de más de mil contribuyentes trabaja constantemente para actualizar, documentar y mejorar la librería.
La comunidad no solo participa a través de código, sino también mediante plataformas de discusión como Discord y GitHub, donde los desarrolladores pueden compartir dudas, soluciones y mejores prácticas. La documentación oficial es clara y está en constante evolución para reflejar las últimas funcionalidades y mejoras. Esto facilita a los programadores, sean principiantes o avanzados, aprender y aplicar React Router eficientemente en sus proyectos. React Router para principiantes Para aquellos que están comenzando en React Router, la plataforma ofrece guías simples para entender desde cero cómo configurar rutas, manejar parámetros dinámicos y aplicar técnicas avanzadas de navegación. La curva de aprendizaje es amigable, y la modularidad de la librería permite escalar el conocimiento y la implementación conforme avanzan en sus proyectos.
Integración con frameworks y adopción de nuevas características React Router no solo facilita la navegación básica sino que también permite adoptar nuevas características introducidas por frameworks relacionados y React mismo. Por medio de la actualización continua y la compatibilidad con mejoras de procedimiento, los desarrolladores pueden integrar funcionalidades como carga diferida, manejo de estados en rutas, animaciones y optimizaciones en el renderizado sin mayores complicaciones. Impacto en el desarrollo frontend El papel de React Router en el ecosistema de React es fundamental. Al proporcionar una gestión eficiente y escalable de rutas, impulsa la creación de aplicaciones dinámicas que mantienen una experiencia de usuario fluida y coherente. Además, su capacidad para adaptarse a nuevas tecnologías y ofrecer seguridad tipográfica coloca a React Router como una herramienta de referencia para desarrolladores que buscan calidad y fácil mantenimiento.
En conclusión, React Router se posiciona como un enrutador robusto y flexible, diseñado para satisfacer las necesidades de aplicaciones React contemporáneas. Su enfoque centrado en el usuario, la compatibilidad con versiones futuras de React, y la incorporación de tipado avanzado lo hacen indispensable para cualquier desarrollador que busque optimizar la navegación y escalabilidad de sus proyectos frontend. Con una comunidad vibrante y una documentación completa, aprender y dominar React Router es hoy en día más accesible que nunca para todos los niveles de experiencia.